Clone via https clone with git or checkout with svn using the repository s web address.
Aem granite ui components.
There are few modifications to the way granite ui components are configured for coral 3 components.
Radio checkbox multifield etc.
Sharing snippets for frequently used granite ui components verified on aem 6 3.
How to create component using coral ui.
What are the advantages of using coral ui.
Hi know this has been answered but nevertheless an alternate solution for a similar situation below.
This quick reference includes the most used granite ui form components with plug and plays xml examples.
This article modifies the hero touch ui component that was created by following this aem community article.
With aem 5 6 adobe introduced a new touch optimized ui with responsive design for the author environment.
In this tutorial we will see what coral ui is and how to use coral ui in aem for building components in touch ui or classic ui.
With aem 5 6 adobe introduced a new touch optimized ui with responsive design for the author environment.
If your requirement is to restrict the author to not select a past date but not very strict about past time in the current day then it could be achieved with the mindate property with value as today this disables the past dates selection in the datepicker window however the author would.
This guide covers how to build out your aem instance.
After completing this tutorial you will have a clear understanding of relationship between granite granite ui and coral ui in aem.
With aem 5 6 adobe introduced a new touch optimized ui with responsive design for the author environment.
Before you read this article its is strongly recommended that you create the hero touch ui component by following the article listed here.
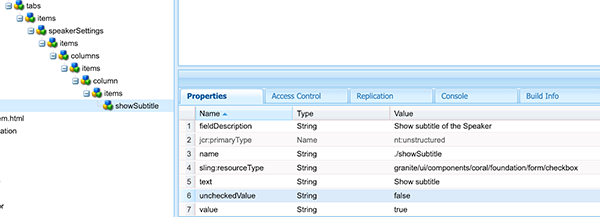
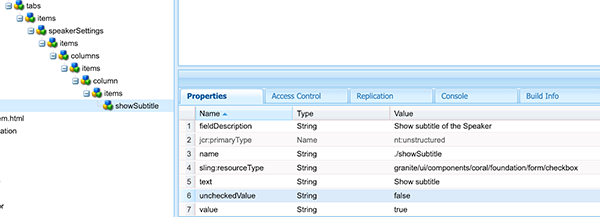
The submit value of the field when it is checked.
In adobe experience manager aem granite ui is the foundation ui framework to build touch enabled ui consoles and component dialogs.
It provides a set of out of the box ootb components that you can use to build consoles or component dialogs.
The submit value of the field when it.
This differs considerably from the original classic ui as it is designed to operate on both touch and desktop devices.